先日、PlexJob開発チームではじめての合宿に参加したので、そこでの私が行ったことを紹介していきたいと思います。開発合宿の目的などは前回の種井さんの記事も併せて、ぜひご覧ください。
鈴木の開発合宿テーマ
ドキュメント関連の整理や作成
ドメインモデル図の移行
ER図の作成
1. ドメインモデル図の移行
背景
これまで、PlexJobのドメインモデル図はNotion内のドキュメントにありました。
しかし、新機能を追加してもドメインモデル図の更新が忘れられていることが多くありました。また、ドメインモデル図の記述量が増えるにつれて、Notion内でレビューのしづらさもありました。そこでドメインモデル図をプロジェクトのディレクトリ内に置けば、コード変更時と同時にドメインモデル図も変更できるので、ドメインモデル図の更新を忘れることが少なくなる。そして、Github上で確認できるのでレビューもしやすくなるのではないかと考えました。
実際にやったこと
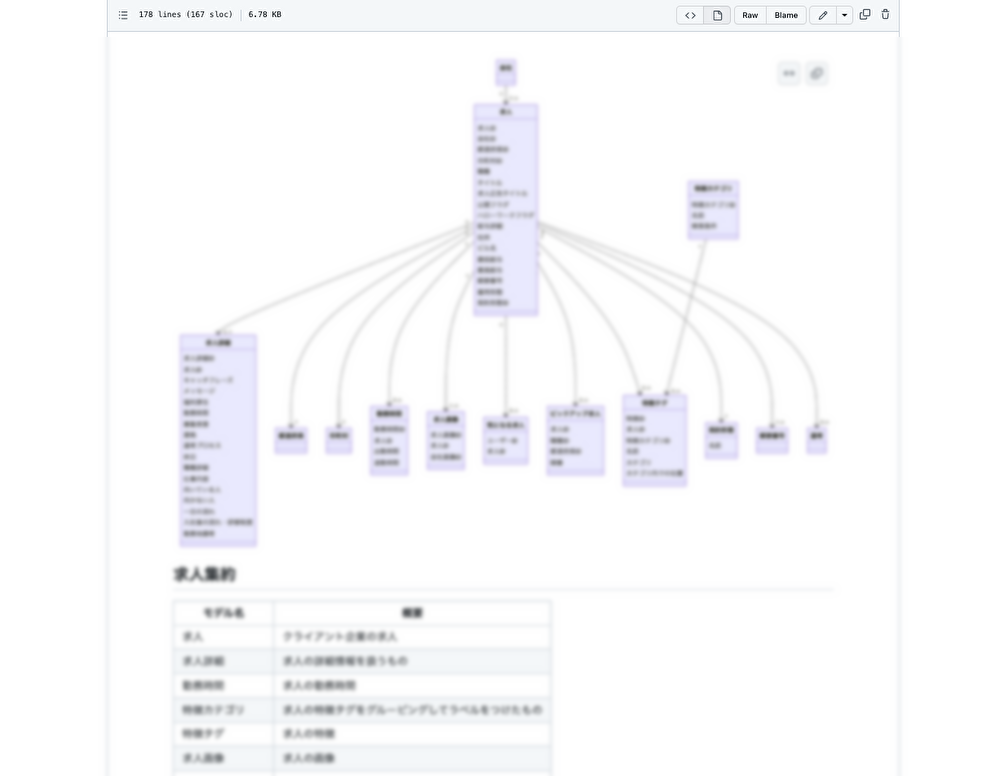
実際にできたもの
GitHubでは、markdown記法とmermaid記法に対応しているので、ドメインモデル図がとても書きやすかったです。特に、mermaid記法は図形を簡単に作成できるので、とても便利な記法だということを知ることができました。ディレクトリ内に移行したので、ドメインモデル図の更新忘れも減ったのではないかと感じています。

2. ER図の作成
背景
これまでドメインモデル図はありましたが、ER図というものは存在していませんでした。どんなテーブルが存在しているかやテーブル同士のリレーションを確認したいときは、railsのmigrationファイルを見るかコードを見るかGUIクライアントで確認という形になっていました。なので、実際にER図を作って視覚的にテーブルやリレーションを確認できるようにしたいと考えました。
実際にやったこと
現在、PlexJob内には約70のテーブルが存在しています。このテーブル数のER図を自分で書くのはとても大変です。そこで、良い方法がないか探したところrails-erdというライブラリでER図を自動生成できそうだったので使ってみました。
rails-ERDの導入
まずは、OSにgraphvizというツールパッケージをインストールする必要があります。Graphviz (Graph Visualization Software)とは、DOT言語で記述されたグラフ構造を描画するパッケージ。
弊社では、Dockerを使用してプロジェクトを管理しているので、Docker内にこのGraphvizをインストールする必要があります。なので、Dockerfileに下記コードを追加しました
RUN apt-get install graphviz
そして、今回の主役であるrails-erdをGemFileに追加します
group :development do
gem "rails-erd"
endbundle installをしたら、下記コマンドで全テーブルに対してER図を自動で作成してくれます。
bundle exec erd
実際にできたものと問題点
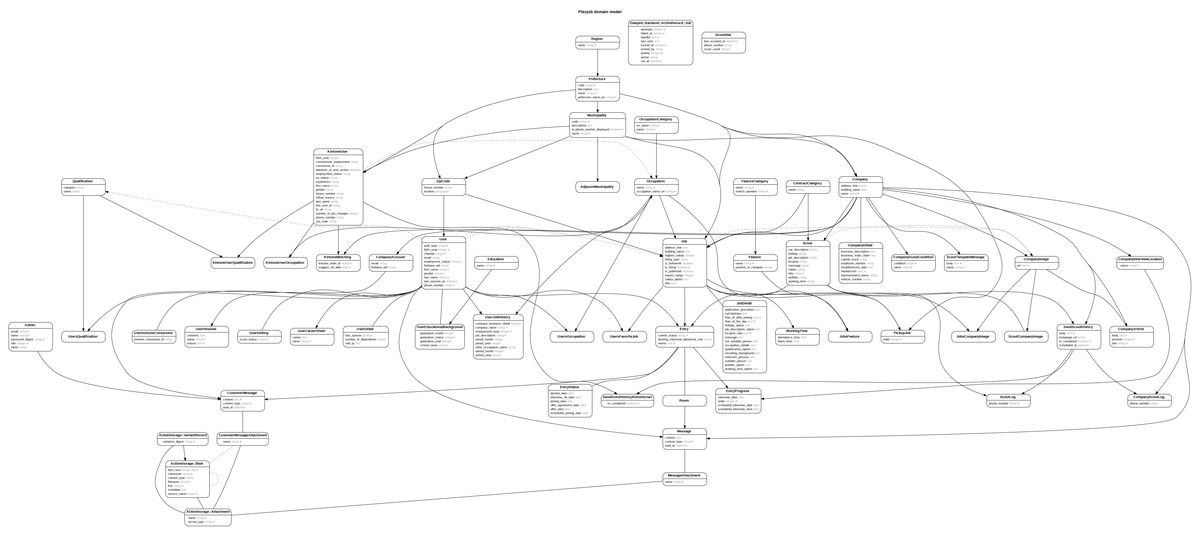
テーブル数と大体のリレーションは視覚的にわかるようになりました。
しかし、70テーブルもあると以下画像のように大変なことになってしまいました、、

対策: オプションをつける
bundle exec erd --attributes=foreign_keys, primary_keys —filetype=png
とすることで、全カラムでのER図の出力ではなく主キーと外部キーだけの表示となるので、以下画像のようにごちゃごちゃ感を少しは緩和させることができたと思います。さらに見やすくする方法はないか調べていきたいです。

開発合宿の個人的な反省点
開発テーマを決めるのに半日以上かかってしまった。
開発合宿の当日にテーマを決めたのですが、なかなか良いテーマを見つけることができずにテーマ決めに多くの時間を使ってしまいました。なぜテーマが思いつかないかを考えたときに、これまでは技術のインプットなどに意識を取られていて、開発の問題点などを探しながら業務を行うことができていないことに気が付きました。最近は、技術のインプットもできてタスクをこなすスピードも上がってきたので、普段の業務では自分のタスク以外にも目を向けて開発の問題点なども探していきたいと思います。次回の合宿では、もっと良いテーマ選定で開発ができるようにしたいです。
開発合宿の感想
とても楽しかったです!!!
はじめて開発合宿というものに参加したのですが、普段とは違う雰囲気で開発することができたので気分転換になったと思います!普段の業務では話さないコミュニケーションもできて、美味しいものもたくさん食べることができて、とても良かったです!月1回の開催にしましょう←
最後になりますが、プレックスではソフトウェアエンジニア、フロントエンドエンジニアを募集しています。少しでも興味を持っていただけた方は業務委託や副業からでも、ぜひご応募いただけると幸いです。(インターン生も募集しています!)
